【追記:2016.11.16】
テーマをいじる前に、子テーマを作っておくと安心です。作り方はいたって簡単!下記参考サイトのとおりに進めていけば、あっという間に完了です。
参考サイト:「10分で終わらせてくるっ!」WordPress子テーマの作り方を2ステップで簡単解説!
子テーマの作成が終わったら、「最終更新日の表示」を以下の手順で進めていってください。
下記記事中の「Twenty Twelve」は、子テーマの作成時に付けた名前に読み替えてください。
まずは「外観」→「テーマの編集」を開きます。
「編集するテーマを選択」がTwenty Twelveになっていることを確認してください、念のため。
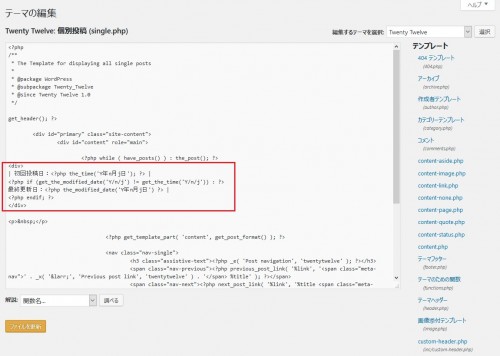
テンプレートから個別投稿(single.php)を開きます。(上の画像では右側の列)
そして表示させたい場所へ下記コードを追加して完了です。
<div>
| 初回投稿日:<?php the_time('Y年n月j日'); ?> |
<?php if (get_the_modified_date('Y/n/j') != get_the_time('Y/n/j')) : ?>
最終更新日:<?php the_modified_date('Y年n月j日') ?> |
<?php endif; ?>
</div>
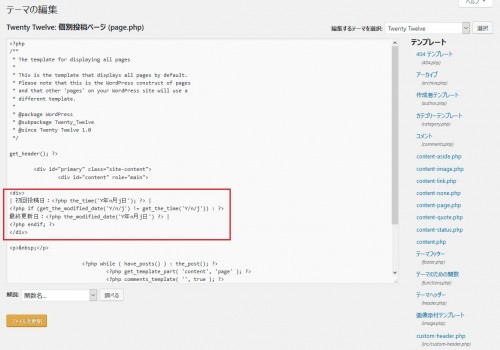
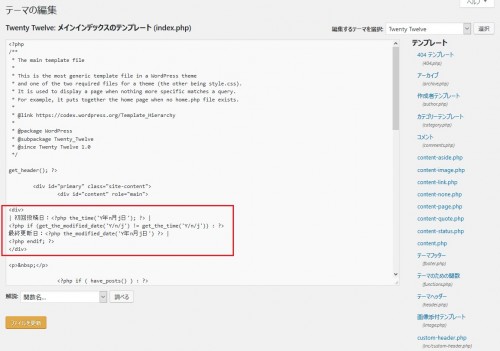
ちなみにぽんさんのあれやこれやでは個別投稿ページ(page.php)、トップページ(index.php)にも表示させてます。(下記画像参照)
▽参考にさせてもらったサイト▽